CSS3 के साथ इनसेट टाइपोग्राफी कैसे बनाएँ ?


<style>
<!--
/* INSET TYPE BEGIN */
* {margin:0; padding:0;}
#insetType1 {
width: 550px;
height: 100px;
background: -moz-linear-gradient(-90deg,#C56104,#FE9C42);
background: -webkit-gradient(linear, left top, left bottom, from(#C56104), to(#FE9C42), color-stop(60%, #275f9b));
/* Margin for content */
margin-left:40px;
}
h2.insetFont1 {
position: relative;
font-family: Rockwell;
font-size: 57px;
padding-top: 36px;
}
h2 a:link, h2 a:visited, h2 a:hover, h2 a:active {
position: absolute;
top: 0;
z-index: 2;
padding-left: 50px;
padding-top: 35px;
text-decoration: none;
color: #E76F00;
/*text-shadow: 1px 1px 0 #6595be;*/
text-shadow: rgba(0,0,0,0.5) -1px 0, rgba(0,0,0,0.3) 0 -1px, rgba(255,255,255,0.5) 0 1px, rgba(0,0,0,0.3) -1px -2px;
-webkit-mask-image: -webkit-gradient(linear, left top,left bottom, from(rgba(0,0,0,1)), to(rgba(0,0,0,0), color-stop(30%, #10386E)));
/*-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, color-stop((rgba(0,0,0,1)), color-stop((rgba(0,0,0,.3)), color-stop((rgba(0,0,0,0)));*/
}
h2:after {
content: "Tips Hindi Mein";
color: #fff;
padding-left: 50px;
/*text-shadow: 3px 3px 1px #600;*/
}
/* INSET TYPE END */
-->
</style>
<div id="insetType">
<h1 class="insetFont"><a href="#">Inset Typography</a></h1>
</div>
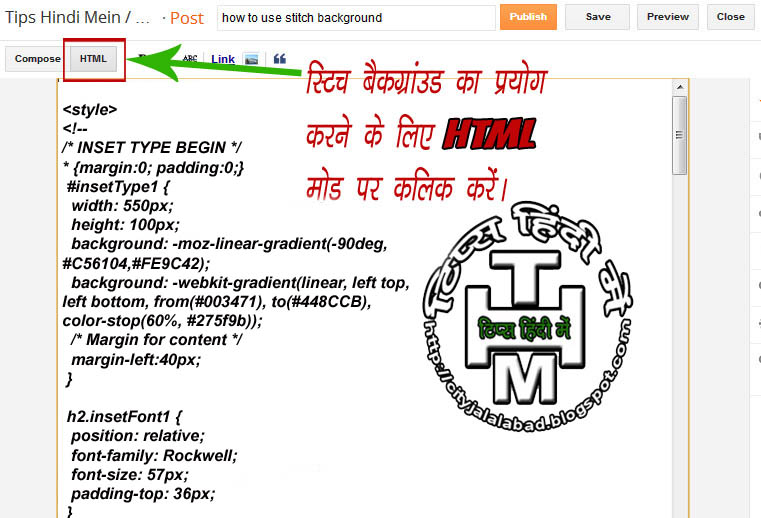
जहाँ पर पीले रंग में Inset Typography में लिखा है वहां पर आपने अपना टाइटल लिखना है | HTML मोड में आप पोस्ट कैसे लिखें आप निम्न चित्र से समझ सकते हैं :-

डेमो आप नीचे देख सकते हैं |
-->
CSS3 के साथ इनसेट टाइपोग्राफी पर लिखा ये लेख पसंद आया ? यदि हां !!! तो टिप्पणी अवश्य दें ताकि निरंतर लिखने की चाह बनी रहे |













[co="green"][si="3"]बहुत ही काम की ट्रिक थैंक्स वनीत जी [/si][/co] [im]https://lh6.googleusercontent.com/-cLtBtHm-bDk/S02cQHFQXkI/AAAAAAAAAJ0/cvCGYsyS7Ac/s1600/thank%2520you.jpg[/im]
जवाब देंहटाएंनवज्योत कुमार जी, पिछली पोस्ट में आपने पूछा था कि स्टिच बैकग्राउंड का प्रयोग पोस्ट लिखने में किया जा सकता है, तो उदाहरण आपके साहमने है | मैंने इस पोस्ट में वही स्टिक बैकग्राउंड का प्रयोग किया है |
हटाएंनायाब जानकारी के लिये धन्यवाद नागपाल जी
जवाब देंहटाएंयुनिक तकनीकी ब्लाग
बहुत ही बढ़िया जानकारी दी है आपने।
जवाब देंहटाएंबहुत रोचक जानकारी...
जवाब देंहटाएं