गूगल वेब फॉण्ट का प्रयोग अपने ब्लॉग पर कैसे करें ?
अपने ब्लॉग लेखन में आप अक्सर अपने ब्लॉग पर एक ही तरह के फॉण्ट के प्रयोग से लगभग सभी बोर हो गये होंगे | संभवत: सभी के मन ये प्रश्न प्रश्न जरूर उभरता है की काश हम भी अपने ब्लॉग पर भी विंडो फॉण्ट के इलावा अन्य कोई फॉण्ट का प्रयोग कर पाते | तो आज आपकी इस अभिलाषा को पूर्ण करने का प्रयास करते हैं | सबसे पहले तो आप ये जान लें कि इस पोस्ट पर बताए अनुसार आप जो फॉण्ट इस्तेमाल करेंगे वो आपके कंप्यूटर में विधमान न हो कर वेब पर विधमान होगा | इस प्रकार से वेब पर विधमान इन फॉण्ट का इस्तेमाल ही हम करेंगे | यदि आप इन फॉण्ट को एक नज़र देखना चाहते हैं तो गूगल वेब फॉण्ट पर इन का अवलोकन कर सकते हैं | मैंने इस पोस्ट को लिखने के लिए Arvo फॉण्ट का इस्तेमाल किया है |
पहला तरीका : आप निम्न फॉण्ट लिंक को आपने टेम्पलेट के एडिट मोड में जा कर <head> के ठीक बाद में इसका प्रयोग कर सकते हैं |
<link href='http://fonts.googleapis.com/css?family=Wendy+One&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
दूसरा तरीका : आप इसे अपनी पोस्ट में सीधे CSS कोड लिखने के बाद इसका प्रयोग कर सकते हैं | कोड का उदाहरण आप निम्न देख सकते हैं |
@import url(http://fonts.googleapis.com/css?family=Wendy+One&subset=latin,latin-ext)
h1 {
font-family: 'Wendy One', cursive;
font-size:50px;
Color:#228600;
}
निम्न उदाहरण में आप देखेंगे की मैंने इस में Wendy One फॉण्ट का प्रयोग किया है व इसे डाइरेक्ट इस पोस्ट में इस्तेमाल किया है |
Vaneet Nagpal
निम्न उदाहरण में आप देखेंगे की मैंने इस में Arvo Bold फॉण्ट का प्रयोग किया है व इसे डाइरेक्ट इस पोस्ट में इस्तेमाल किया है |
Vaneet Nagpal
निम्न उदाहरण में आप देखेंगे की मैंने इस में New Rocker फॉण्ट का प्रयोग किया है व इसे डाइरेक्ट इस पोस्ट में इस्तेमाल किया है |
Vaneet Nagpal
<html>
<head>
<link href='http://fonts.googleapis.com/css?family=Arvo' rel='stylesheet' type='text/css'>
<style>
body {
font-family: 'Arvo', serif;
font-size: 20px;
}
</style>
</head>
<body>
</body>
</html>
अब ये जानते कि गूगल वेब फॉण्ट का लिंक कैसे प्राप्त किया जाये ?
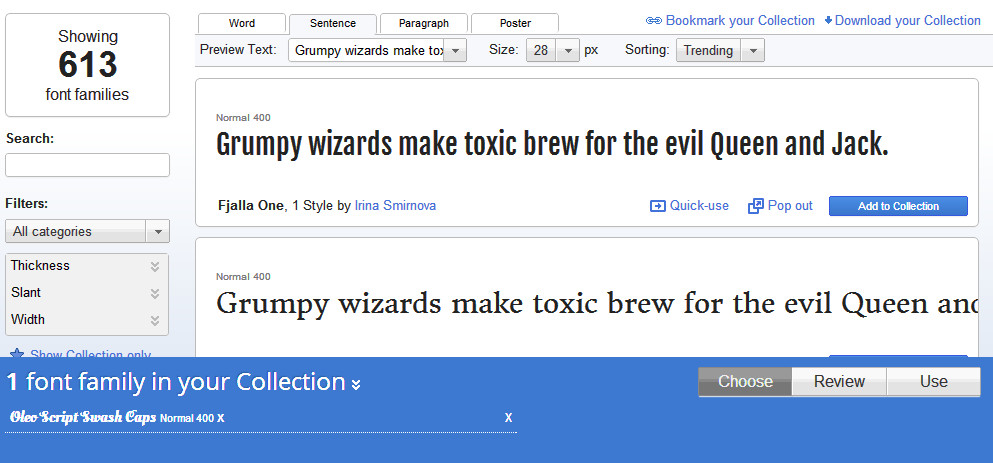
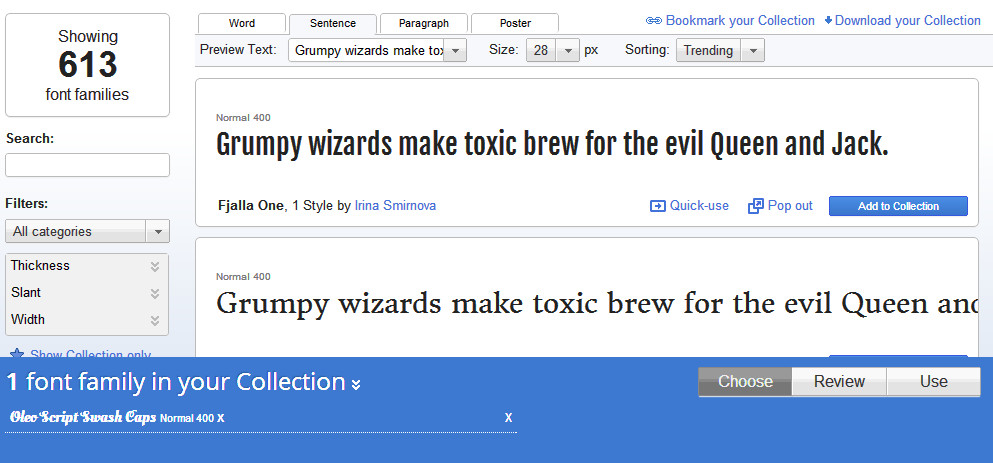
1. गूगल वेब फॉण्ट पर क्लिक करें | नया पेज लोड होगा | आप निम्न चित्र में अवलोकन कर सकते हैं |

2. अब अपनी पसंद के फॉण्ट को सेलेक्ट करने के लिए बाई तरफ दिखाई दे रहे Add to Collection बटन पर क्लिक करें | फॉण्ट का चयन
करने के बाद निम्न चित्र अनुसार दिखाई दे रहे Use बटन पर क्लिक करें |

 3. उपरोक्त चित्र अनुसार पॉप -अप बाक्स दिखाई देगा | बाई तरफ से स्क्रोल बार को नीचे के तरफ ले जाएँ | निम्न चित्र अनुसार आप्शन दिखाई देगी |
3. उपरोक्त चित्र अनुसार पॉप -अप बाक्स दिखाई देगा | बाई तरफ से स्क्रोल बार को नीचे के तरफ ले जाएँ | निम्न चित्र अनुसार आप्शन दिखाई देगी |

4. यदि आप गूगल फॉण्ट का लिंक अपने टेम्पलेट के एडिट मोड में इस्तेमाल करना चाहते हैं तो Standard Tab पर क्लिक करके इस कोड को कापी करने के बाद टेम्पलेट के एडिट मोड में
<head> के ठीक नीचे पेस्ट करने के बाद टेम्पलेट सेव कर दें | लिंक निम्न तरह से प्राप्त होगा |
<link href='http://fonts.googleapis.com/css?family=Oleo+Script+Swash+Caps' rel='stylesheet' type='text/css'>
5. यदि आप गूगल फॉण्ट का लिंक अपनी पोस्ट में इस्तेमाल करना चाहते हैं तो @import tab पर क्लिक करके इस कोड को कापी करने के बाद अपनी पोस्ट के
Edit मोड में स्टाइल टैग के बीच में पेस्ट करके इस्तेमाल करना होगा | कोड को CSS मोड में कैसे इस्तेमाल करना है आप निम्न उदाहरण में देख सकते हैं |
@import url(http://fonts.googleapis.com/css?family=Oleo+Script+Swash+Caps);
h1 {
font-family: 'Oleo Script Swash Caps', arial, serif;
font-size:15px;
}
6. तो अब अपने ब्लॉग पर अपनी पसंद का फॉण्ट प्रयोग करें व अपनी पोस्ट को अपनी पसंद अनुसार नई लुक दें |
क्या आपको गूगल वेब फॉण्ट को अपने ब्लॉग पर प्रयोग करने संबंधी लिखे लेख पसंद आया है ? यदि हां !!! तो टिप्पणी अवश्य दें ताकि निरंतर लिखने की चाह बनी रहे |













बेहतर लेखन !!
जवाब देंहटाएंहिन्दी में स्टालिश फॉण्ट के बारे में बताये जिसे हम ब्लॉग लेखन में उपयोग कर सके,,,,
जवाब देंहटाएंrecent post: वजूद,
बढ़िया जानकारी|
जवाब देंहटाएंब्लॉग पर आने वाली नई पोस्ट हालाँकि सबसे ऊपर होती है पर यदि नई पोस्ट के शीर्षक के पास न्यू पोस्ट का झपकता कोई बटन लग जाए तो बढ़िया लगे और नई पोस्ट हाईलाईट होती रहे ऐसा कोई बटन लगाने के जुगाड़ के बारे में भी कभी बताएं|
यदि आप कोई स्क्रीनशाट भेज देते, कि बटन कहाँ पर लगाना चाहते है तो कुछ किया जा सकता है | ऐसा संभव करना कोई मुश्किल काम नहीं है |
हटाएंनागपाल जी, नमस्कार
जवाब देंहटाएंमुझे गूगल सर्च में अपनी गज़लें आपके इस ब्लॉग की लिंक दिखाती हैं, एक गजल-बरसे मेघ चलो तन धो लो /पर पहले मैला मन धो लो और गीत मैं रचती रहूँगी मीत यदि तुम पास हो तो /मैं गजल कहती रहूँगी तुम सुरों में साथ दो तो। ...लेकिन यहाँ मुझे ये नहीं दिखतीं, शायद सेटिंग के कारण ...क्या आप मेरी शंका निवारण करेंगे कि ऐसा क्यों हो रहा है?
शौकीनों के लिए html कोड
जवाब देंहटाएंफ़ॉन्ट आकार सापेक्ष बड़ा HTML कोड