अपने ब्लॉग पर Emboss इफेक्ट कर प्रयोग कैसे करें ?

बहुत से ब्लॉग लेखक फोटोशाप के एक खास टूल EMBOSS की बारे में जानते होंगे | आज पोस्ट में भी इसी इफेक्ट को बिना फोटोशाप की सहायता के अपने ब्लॉग पर कैसे प्रयोग किया जाये, के बारे में बताने की कोशिश की जा रही | आप सभी ऐसा इफेक्ट CSS आधारित कोड का प्रयोग करके न सिर्फ पोस्ट का टाइटल बल्कि पूरी पोस्ट ही इस तरह के इफेक्ट का प्रभाव देते हुई लिखी जा सकती है | इसके लिए कोई बहुत ज्यादा दक्षता की जरूरत नहीं है | इसे आसानी से संभव बनाया जा सकता है |
आपको अपनी पोस्ट का टाइटल या पूरी पोस्ट HTML मोड में लिखनी है | इसका अवलोकन आप निम्न कर सकते हैं कि HTML मोड में कैसे लिखा जाये ?
<p class="emboss"><spanemboss>Tips Hindi Mein</spanemboss> </p>
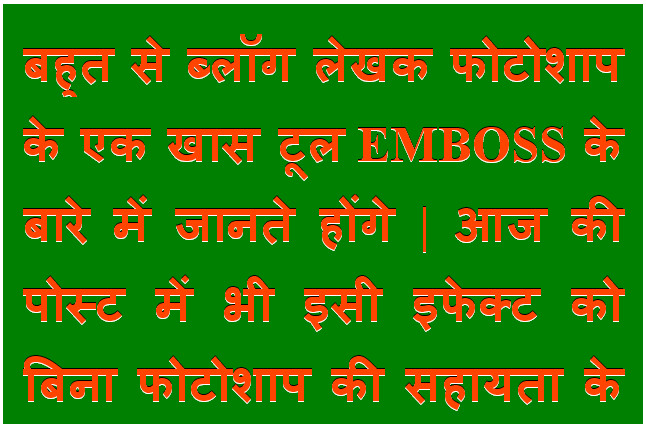
HTML मोड के बाद बारी आती है कि इस (एम्बोस) तरह के इफेक्ट के लिए CSS कोड का निर्धारण कैसे किया जाये या इसे यूँ भी समझ सकते हैं कि इसे अपने मन-माफिक कैसे बनाया जाये ? सबसे आप ये तय करें कि आप किस बैकग्राउंड का प्रयोग करना चाहते हैं | मैंने इस तरह के इफेक्ट के लिए हरे रंग का चयन किया है | जैसा कि आप उपरोक्त चित्र में देख रहे हैं | हरे रंग के लिए CSS कोड निम्न प्रकार से लिखेंगे | आप अपने मनपसंद अनुसार अपने रंग में परिवर्तन कर सकते हैं |
.emboss {background:green;}
उपरोक्त अनुसार कोड लिखने से आपको निम्न चित्र अनुसार अपनी पोस्ट की बैकग्राउंड में हरे रंग का परिवर्तन दिखाई देगा |
बैकग्राउंड के रंग का चयन करने के बाद ये तय किया जाता है कि आप अपनी पोस्ट की चौड़ाई कितनी रखना चाहते हैं मैंने अपनी पोस्ट में 600px चौड़ाई का इस्तेमाल किया है आप अपनी सुविधा अनुसार कम या अधिक कर सकते हैं | निम्न कोड में आप इसका अवलोकन कर सकते हैं |
.emboss {background:green;max-width:600px;}
इसके बाद ये तय किया जाता है कि आप अपनी पोस्ट के टाइटल या अंश को किस तरफ से अलाइन करना चाहते हैं | ये चार तरह से कर सकते हैं left Right Center Justify
कम्प्यूटर का प्रयोग करने वाले सभी व्यक्ति ये जानते हैं की लेफ्ट, राईट, सेंटर, व जसटीफाई क्या होता है | यदि आप इस तरह की इफेक्ट को आपनी पोस्ट में टाइटल के रूप में प्रयोग करना चाहते हैं तो आप सिर्फ सेंटर अलाइन का प्रयोग करें व पूरी पोस्ट के लिए बाकि तीनो में से किसी एक का चयन कर सकते हैं | इसे कोड में कैसे लिखेंगे आप निम्न अवलोकन कर सकते हैं |
.emboss {background:green;max-width:600px;text-align:center;}
एम्बोस इफेक्ट के लिए टेक्स्ट-शैडो बहुत जरूरी है | टेक्स्ट शैडो में भी रंग का चयन जरूर किया जाता है | इसका मतलब है की जो टेक्स्ट आप लिखते हैं उस टेक्स्ट की हलकी सी परछाई किस रंग में दिखाई दे | यदि आप गहरे रंग की बैकग्राउंड प्रयोग करते हैं तो परछाई के लिए हलके रंग का प्रयोग करें | परछाई के लिए कोड कैसे लिखा जाता है आप निम्न में अवलोकन कर सकते हैं |
.emboss {background:green;max-width:600px;text-align:center;text-shadow:#fff 0px 1px 0, #000 0 -1px 0;}
इसके बाद ये तय किया जाता है कि आपकी पोस्ट में प्रयुक्त टेक्स्ट ऊपर नीचे बाएं दायें तरफ से कितना स्थान छोड़ें | इसके लिए कोड किस प्रकार लिखा जाता है | आप निम्न में अवलोकन कर सकते हैं |
.emboss {background:green;max-width:600px;text-align:center;text-shadow:#fff 0px 1px 0, #000 0 -1px 0;padding:10px;}
इसके बाद ये तय किया जाता है कि आप फॉण्ट कितने साइज का इस्तेमाल करना चाहते हैं | फॉण्ट के साथ दो लाइनों के मध्य की दूर कितनी हो का भी निर्धारण किया जाता है | मैंने इस पोस्ट के अंत में लाइव डेमो दिखाया है के लिए फॉण्ट साइज 50px व दो लाइनों के मध्य की दूरी के लिए 85px का प्रयोग किया है | इस अपनी पसंद अनुसार इसे कम या ज्यादा कर सकते हैं | इसके लिए कोड कैसे लिखें, इसका आप निम्न अवलोकन कर सकते हैं |
.emboss {background:green;max-width:600px;text-align:center;text-shadow:#fff 0px 1px 0, #000 0 -1px 0;padding:10px;}
spanemboss { line-height:85px; font-size:80px;}
इसके बाद ये तय किया जाता है कि फॉण्ट बोल्ड की रूप में दिखाई दे या न दे | साथ ही भी तय किया जाता है कि आपको पोस्ट में दिखाई देने वाला टेक्स्ट किस रंग में दिखाई दे | मैंने अपने डेमो में फॉण्ट को बोल्ड के रूप में टेक्स्ट केर रंग को नारंगी रंग में प्रयोग किया है | आप अपनी पसंद अनुसार इसे बदल सकते हैं | इसके लिए कोड कैसे लिखा जाये, निम्न में इसका अवलोकन कर सकते हैं
.emboss {background:green;max-width:600px;text-align:center;text-shadow:#fff 0px 1px 0, #000 0 -1px 0;padding:10px;}
spanemboss { line-height:85px; font-size:80px;font-weight:bold; color:#f40;}
कोड का निर्धारण करने के बाद बारी आती है इस कोड को स्टाइल में बाँधने की, ताकि ये आपकी पोस्ट में वो इफेक्ट दिखा सके जो आप अपनी पोस्ट में प्रदर्शित करना चाहते हैं | इसे स्टाइल में कैसे बाँधा जाये आप निम्न अवलोकन कर सकते हैं | आप इस सारे कोड को कापी करके अपनी किसी भी पोस्ट पर अपनी पोस्ट के अंत में एडिट मोड में इस्तेमाल कर सकते हैं |
आप चाहें तो इस कोड को HTML विजेट में पेस्ट करने के बाद इसे अपने ब्लॉग की साइडबार में लगा सकते हैं, ताकि आपको बार-बार इस प्रकार का कोड लिखने की आवश्यकता ही न रहे |
नोट : इस प्रकार के CSS कोड एडिट मोड में इस्तेमाल किये जाते हैं न की कम्पोज मोड में |
अब लास्ट स्टेप : CSS कोड को स्थापित करने के बाद आप अपनी पोस्ट को निम्न प्रकार से लिखेंगे | आप अवलोकन कर सकते हैं | मैंने इस पोस्ट के पहले पैराग्राफ का उदाहरण दिखाया है |
<p class="emboss"> <spanemboss> बहुत से ब्लॉग लेखक फोटोशाप के एक खास टूल EMBOSS के बारे में जानते होंगे | आज की पोस्ट में भी इसी इफेक्ट को बिना फोटोशाप की सहायता के अपने ब्लॉग पर कैसे प्रयोग किया जाये, के बारे में बताने की कोशिश की जा रही है | </spanemboss> </p>
लाइव डेमो आप नीचे देख सकते हैं |











[co="green"][si="3"]बहुत ही बढ़िया सर, अब हम कोई शब्द या पूरी की पूरी पोस्ट ही नए तरीके से फोटोशोप एफ्फेक्ट के साथ दिखा पाएंगे, इसके लिए आपको धन्यवाद जी, [/co][/si] [im]https://lh4.googleusercontent.com/-4ZL4E3GUzQU/TI29Ni_8UvI/AAAAAAAAAD8/VEoWMGKVQuw/s1600/THANKS.jpg[/im]
जवाब देंहटाएंबढ़िया और बहुत ही काम की जानकारी है।
जवाब देंहटाएंबहुत उम्दा जानकारी ,,,, बधाई।
जवाब देंहटाएंrecent post हमको रखवालो ने लूटा
मित्रों!
जवाब देंहटाएं13 दिसम्बर से 16 दिसम्बर तक देहरादून में प्रवास पर हूँ!
इस प्रविष्टी की चर्चा कल रविवार (16-12-2012) के चर्चा मंच (भारत बहुत महान) पर भी होगी!
सूचनार्थ!