 आज की पोस्ट में पेश है कूल फैंसी ऐनीमेटिड CSS आधारित बटन | इस प्रकार के बटन का निर्माण करना बहुत ही आसान है | आइये देखते हैं कि इन का निर्माण किस प्रकार किया जा सकता है |
आप इस का लाइव डेमो इस लिंक पर देख सकते हैं |
आज की पोस्ट में पेश है कूल फैंसी ऐनीमेटिड CSS आधारित बटन | इस प्रकार के बटन का निर्माण करना बहुत ही आसान है | आइये देखते हैं कि इन का निर्माण किस प्रकार किया जा सकता है |
आप इस का लाइव डेमो इस लिंक पर देख सकते हैं |
HTML में class का महत्वपूर्ण योगदान है | इस प्रकार के बटन के लिए हम दो class का प्रयोग एक साथ करेंगे | बटन के लिए batan व बटन के रंग के लिए green व red
पहला कदम : HTML मोड में
<a href="#" class="button green">Button</a> <a href="#" class="button red">Button</a>
उपरोक्त कोड लिखने के बाद बटन निम्न प्रकार से दिखाई देंगे

दूसरा कदम : CSS के बुनियादी स्टाइल
अब हम CSS कोड लिखेंगे जो हमें HTML मोड में दिखाई देता है | इस CSS कोड से बटन के स्टाइल व शेप batan class का प्रयोग करते हुए कैसे लिखा जाता है देख सकते हैं |
.button {
font-family: Helvetica, Arial, sans-serif;
font-size: 18px;
font-weight: bold;
color: #FFFFFF;
padding: 10px 75px;
margin: 0 20px;
text-decoration: none;
}
निम्न कोड में बटन के रंग के लिए दो अलग-अलग रंग क्लास का कोड दिखाया गया है |
.green {
border: solid 1px #3b7200;
background-color: #88c72a;
}
.red {
border: solid 1px #720000;
background-color: #c72a2a;
}
उपरोक्त प्रयोग किये गये कोड का डेमो आप नीचे देख सकते हैं

तीसरा कदम : CSS3 स्टाइल
.button {
font-family: Helvetica, Arial, sans-serif;
font-size: 18px;
font-weight: bold;
color: #FFFFFF;
padding: 10px 75px;
margin: 0 20px;
text-shadow: 2px 2px 1px #595959;
filter: dropshadow(color=#595959, offx=1, offy=1);
text-decoration: none;
}
अलग प्रकार के बटन के शेप (Square, Rounded) के लिए अलग क्लास का प्रयोग किया जाता है | निम्न कोड में आप खुद देख सकते हैं |
.square {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.rounded {
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
HTML में वो कोड कुछ इस प्रकार से दिखाई देगा |
<a href="#" class="button square green">Button</a>
<a href="#" class="button rounded red">Button</a>
डेमो निम्न प्रकार से दिखाई देगा |

उपरोक्त बटन में मैंने तीन क्लास का प्रयोग किया है "button" "square" "green"
अब हम अलग-अलग रंग के इन बटन में छाया का इस्तेमाल करेंगे | आप और रंग के बटन बनाने के लिए CSS कोड में बैकग्राउंड का रंग का कोड बदल कर नये बटन का निर्माण कर सकते हैं | आप निम्न में अवलोकन कर सकते हैं की छाया के लिए किस प्रकार से कोड लिखा जाता है ?
.green:hover {
background-color: #7fb52f;
background: -moz-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -webkit-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -o-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -ms-linear-gradient(top, #7fb52f 0% ,#67910b 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#67910b', endColorstr='#67910b',GradientType=0 );
background: linear-gradient(top, #7fb52f 0% ,#67910b 100%);
}
.green:active {
background-color: #638f22;
background: -moz-linear-gradient(top, #638f22 0%, #486608 100%);
background: -webkit-linear-gradient(top, #638f22 0%, #486608 100%);
background: -o-linear-gradient(top, #638f22 0%, #486608 100%);
background: -ms-linear-gradient(top, #638f22 0% ,#486608 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#486608', endColorstr='#486608',GradientType=0 );
background: linear-gradient(top, #638f22 0% ,#486608 100%);
}
.red:hover {
background-color: #b52f2f;
background: -moz-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -webkit-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -o-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -ms-linear-gradient(top, #b52f2f 0% ,#910b0b 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#910b0b', endColorstr='#910b0b',GradientType=0 );
background: linear-gradient(top, #b52f2f 0% ,#910b0b 100%);
}
.red:active {
background-color: #8f2222;
background: -moz-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -webkit-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -o-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -ms-linear-gradient(top, #8f2222 0% ,#660808 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#660808', endColorstr='#660808',GradientType=0 );
background: linear-gradient(top, #8f2222 0% ,#660808 100%);
}
आप नीचे इस प्रकार से कोड लिखने के बात बटन में हुए परिवर्तन को देख सकते हैं |

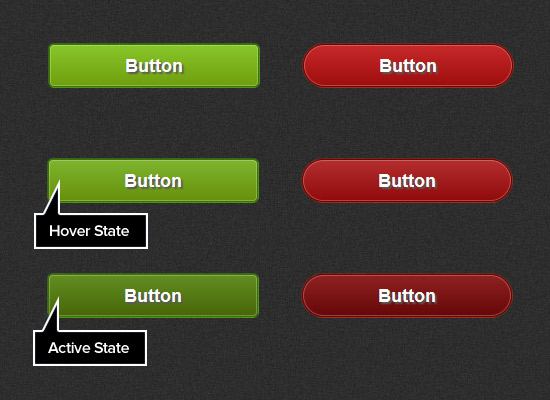
चौथा कदम : बटन Hover व Active State स्टाइल
.green:hover {
background-color: #7fb52f;
background: -moz-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -webkit-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -o-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -ms-linear-gradient(top, #7fb52f 0% ,#67910b 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#67910b', endColorstr='#67910b',GradientType=0 );
background: linear-gradient(top, #7fb52f 0% ,#67910b 100%);
}
.green:active {
background-color: #638f22;
background: -moz-linear-gradient(top, #638f22 0%, #486608 100%);
background: -webkit-linear-gradient(top, #638f22 0%, #486608 100%);
background: -o-linear-gradient(top, #638f22 0%, #486608 100%);
background: -ms-linear-gradient(top, #638f22 0% ,#486608 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#486608', endColorstr='#486608',GradientType=0 );
background: linear-gradient(top, #638f22 0% ,#486608 100%);
}
.red:hover {
background-color: #b52f2f;
background: -moz-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -webkit-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -o-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -ms-linear-gradient(top, #b52f2f 0% ,#910b0b 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#910b0b', endColorstr='#910b0b',GradientType=0 );
background: linear-gradient(top, #b52f2f 0% ,#910b0b 100%);
}
.red:active {
background-color: #8f2222;
background: -moz-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -webkit-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -o-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -ms-linear-gradient(top, #8f2222 0% ,#660808 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#660808', endColorstr='#660808',GradientType=0 );
background: linear-gradient(top, #8f2222 0% ,#660808 100%);
}
आप नीचे इस प्रकार से कोड लिखने के बाद बटन में हुए परिवर्तन को देख सकते हैं |

पांचवां कदम : एनीमेशन स्टाइल
.effect-2 {
transition: border-radius 2s;
-webkit-transition: border-radius 2s;
-moz-transition: border-radius 2s;
-o-transition: border-radius 2s;
-ms-transition: border-radius 2s;
}
.effect-2:hover {
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
.effect-3 {
transition: border-radius 1s;
-webkit-transition: border-radius 1s;
-moz-transition: border-radius 1s;
-o-transition: border-radius 1s;
-ms-transition: border-radius 1s;
}
.effect-3:hover {
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
HTML में बटन के लिए कोड निम्न प्रकार से लिखेंगे |
Button Button
आप नीचे इस प्रकार से कोड लिखने के बात बटन में हुए परिवर्तन को देख सकते हैं |

लाइव डेमो आप इस लिंक पर देख सकते हैं |
अब यदि आप इस प्रकार के बटन का प्रयोग अपने ब्लॉग पर करना चाहते हैं तो सबसे पहले निम्न बटन पर क्लिक करके CSS कोड को अपने ब्लॉग पर स्थापित कर लें |
Buttonपहले बटन का कोड Button दूसरे बटन का कोड Buttonतीसरे बटन का कोड Button चौथे बटन का कोड Button पांचवें बटन का कोड Button छटे बटन का कोड Button सातवें बटन का कोड Button आठवें बटन का कोड Button नवें बटन का कोड Button दसवें बटन का कोड Button ग्यारवें बटन का कोड Buttonबाहरवें बटन का कोड
क्या आपको फैंसी एनीमेटिड बटन को ब्लॉग पर स्थापित करने संबंधी लेख पसंद आया ? यदि हां !!! तो टिप्पणी अवश्य दें ताकि निरंतर लिखने की चाह बनी रहे |











bahut accha batan hai...
जवाब देंहटाएंसवाल ऐसे ऐसें-ऐसें भी होतें हैं
पांच बेहतरीन ऑनलाइन स्टोरेज सर्विस
बहुत सुन्दर प्रस्तुति!
जवाब देंहटाएं--
आपकी इस प्रविष्टी की चर्चा कल रविवार (09-12-2012) के चर्चा मंच-१०८८ (आइए कुछ बातें करें!) पर भी होगी!
सूचनार्थ...!
शुक्रिया शास्त्री जी |
हटाएंuseful post..बधाई
जवाब देंहटाएंप्रयास सफल तो आज़ाद असफल तो अपराध [कानूनी ज्ञान ] और [कौशल ].शोध -माननीय कुलाधिपति जी पहले अवलोकन तो किया होता .पर देखें और अपने विचार प्रकट करें
इस टिप्पणी को लेखक द्वारा हटा दिया गया है.
जवाब देंहटाएंdemo vaneet ji demo par clik karke dekhe kaya hamlog yahan ke free download boton ke jagah facebook like boton aise laga sakten hai kaya yadi saath hi sosl folower boton bhi aise laga sake ya tex bhi likh payen to maja aa jayen ...
जवाब देंहटाएं