एक पावरफुल फोटोशाप जैसा CSS Gradient Generator आपके लिए |
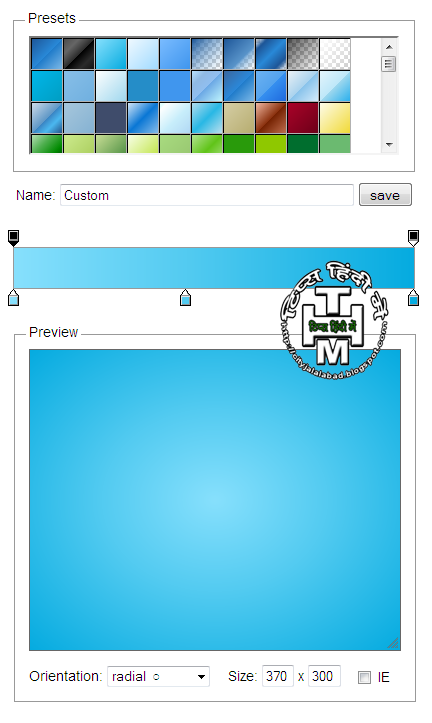
Get This on Tips Hindi Meinयदि आप फोटोशाप जैसे आकर्षक Gradient Effect का निर्माण CSS Code के द्वारा करना चाहते हैं तो ये CSS Gradient Generator आपके काम को बहुत आसान बना देगा | अपने मनपसंद रंग का चुनाव करें व प्राप्त कोड को अपनी पोस्ट में प्रयोग कर लें | निम्न में आप एक उदाहरण देख सकते हैं की मैंने हल्के नीले रंग का चुनाव किया है | इस कोड का प्रयोग करने पर आपकी बैकग्राउंड निम्न चित्र अनुसार दिखाई देगी | इस चित्र से नीचे आप वो कोड देख सकते हैं |

background: rgb(135,224,253); /* Old browsers */ background: -moz-radial-gradient(center, ellipse cover, rgba(135,224,253,1) 0%, rgba(83,203,241,1) 47%, rgba(5,171,224,1) 100%); /* FF3.6+ */ background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(135,224,253,1)), color-stop(47%,rgba(83,203,241,1)), color-stop(100%,rgba(5,171,224,1))); /* Chrome,Safari4+ */ background: -webkit-radial-gradient(center, ellipse cover, rgba(135,224,253,1) 0%,rgba(83,203,241,1) 47%,rgba(5,171,224,1) 100%); /* Chrome10+,Safari5.1+ */ background: -o-radial-gradient(center, ellipse cover, rgba(135,224,253,1) 0%,rgba(83,203,241,1) 47%,rgba(5,171,224,1) 100%); /* Opera 12+ */ background: -ms-radial-gradient(center, ellipse cover, rgba(135,224,253,1) 0%,rgba(83,203,241,1) 47%,rgba(5,171,224,1) 100%); /* IE10+ */ background: radial-gradient(ellipse at center, rgba(135,224,253,1) 0%,rgba(83,203,241,1) 47%,rgba(5,171,224,1) 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#87e0fd', endColorstr='#05abe0',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
आप ये जानेगे की इस प्राप्त कोड का प्रयोग कैसे करें ? प्राप्त कोड को class में के कमांड कोड से बांधेगे | निम्न अवलोकन करें :-
.blueback{
font-size:16px;
line-height:25ps;
color:yellow;
text-shadow:1px 1px 1px #343434;
text-decoration:none;
text-align:justify;
max-width:400px;
padding:10px;
}
उपरोक्त कमांड का प्रयोग करने के बाद Code निम्न प्रकार से दिखाई देगा |
<style type="text/css">
.blueback{
font-size:16px;
line-height:25ps;
color:yellow;
text-shadow:1px 1px 1px #343434;
text-decoration:none;
text-align:justify;
max-width:400px;
padding:10px;
background: rgb(135,224,253); /* Old browsers */
background: -moz-radial-gradient(center, ellipse cover, rgba(135,224,253,1) 0%, rgba(83,203,241,1) 47%, rgba(5,171,224,1) 100%); /* FF3.6+ */
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(135,224,253,1)), color-stop(47%,rgba(83,203,241,1)), color-stop(100%,rgba(5,171,224,1))); /* Chrome,Safari4+ */
background: -webkit-radial-gradient(center, ellipse cover, rgba(135,224,253,1) 0%,rgba(83,203,241,1) 47%,rgba(5,171,224,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-radial-gradient(center, ellipse cover, rgba(135,224,253,1) 0%,rgba(83,203,241,1) 47%,rgba(5,171,224,1) 100%); /* Opera 12+ */
background: -ms-radial-gradient(center, ellipse cover, rgba(135,224,253,1) 0%,rgba(83,203,241,1) 47%,rgba(5,171,224,1) 100%); /* IE10+ */
background: radial-gradient(ellipse at center, rgba(135,224,253,1) 0%,rgba(83,203,241,1) 47%,rgba(5,171,224,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#87e0fd', endColorstr='#05abe0',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
</style>
इस कोड को इस पैराग्राफ में HTML मोड़ में निम्न प्रकार से लिखेंगे तो आपको इस बैकग्राउंड की झलक दिखाई देगी |
<p class="blueback">अपना टेक्स्ट यहाँ पर लिखें </p>
1. दूसरी लाइन में मैंने इसे के कमांड बटन के रूप में प्रयोग किया है
2. तीसरी लाइन में फॉण्ट के साइज को तय किया है
3. चौथी लाइन में दो लाइनों के मध्य की दूरी तय की है |
4. पांचवीं लाइन में शब्दों के नीचे दिखाई देने वाली छाया को तय किया है |
5. छटी लाइन में पैराग्राफ में URL लिंक लगाने पर टेक्स्ट अंडर-लाइन न हो तय किया है |
6. सातवी लाइन में पैराग्राफ की चौड़ाई कितनी हो ये तय किया है |
7. आठवी लाइन में पैराग्राफ चारों तरफ से किनारों से कितनी दूरी पर हो, तय किया है |
इतना तय करने के बाद आपको ये पैराग्राफ इन्हीं Properties के अनुसार दिखाई दे रहा है |
क्या आपको ये लेख पसंद आया ? यदि हां !!! तो टिप्पणी अवश्य दें ताकि निरंतर लिखने की चाह बनी रहे |












