पापअप विडियो स्क्रिप्ट को अपने ब्लॉग पर कैसे स्थापित करें ?
तब आप का मन भी करता है कि काश आप भी कुछ विडियो को अपने ब्लॉग पर दिखा सकते, तो आप मन मसोस कर रह जाते हैं | क्योंकि यदि आप तीन या चार से ज्यादा वीडियो अपनी पोस्ट पर <iframe> में प्रयोग करते हैं तो आपकी पोस्ट के लोड होने की स्पीड कम हो जाती है |
इसे prettyPhoto स्क्रिप्ट के इस्तेमाल से अपने ब्लॉग पर भी इस प्रकार विडियो को दिखाना संभव बनाया जा सकता है | मैं काफी पहले से इस स्क्रिप्ट का इस्तेमाल कर चुका हूँ | लेकिन कभी इस विषय पर पोस्ट लिखने के बारे में नहीं सोच पाया | आप मिस्टर नवज्योत कुमार से चैट के समय ये बात उभर कर साहमने आई कि व उन्होंने इस स्क्रिप्ट को ब्लॉग पर प्रयोग करने के बारे में एक पोस्ट लिखने का आग्रह किया |
उनके इस आग्रह को मानते हुए विचार किया कि क्यों न इस स्क्रिप्ट के बारे में सभी को जानकारी होनी चाहिए |

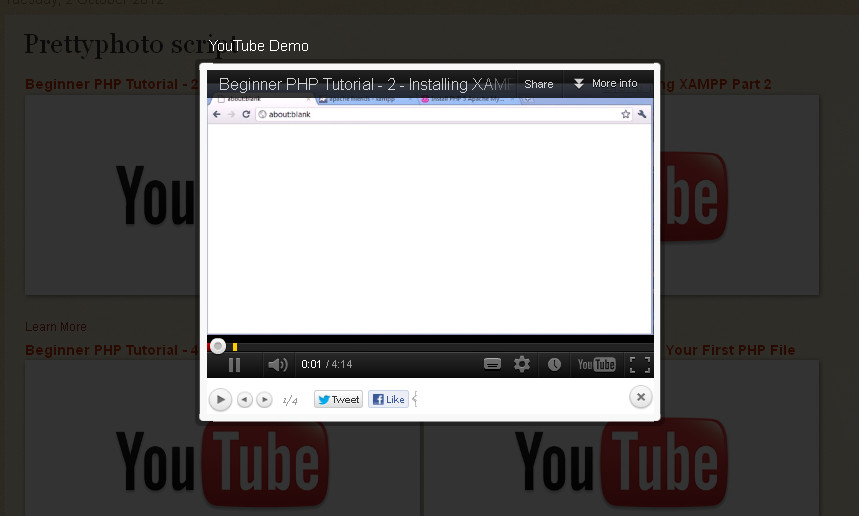
आप इस स्क्रिप्ट का डेमो निम्न लिंक पर कलिक करके देख सकते हैं |
पहला कदम : आप निम्न बटन पर कलिक करके इस स्क्रिप्ट को अपने ब्लॉग पर स्थापित कर लें | यदि आपने पहला स्टेप पूर्ण कर लिया तो समझिए के इस स्क्रिप्ट को अपने अपने ब्लॉग पर स्थापित कर लिया |
दूसरा कदम : आप निम्न कोड में जहाँ पर नारंगी रंग में कोड को दिखाया गया वहाँ पर आपने सिर्फ यू-टयूब का वो छोटा सा कोड बदलना है व उस विडियो का हैडिंग नाम बदलना है | इतना सब करने के बाद आपको इस कोड को कापी करके अपने ब्लॉग की किसी भी पोस्ट पर पेस्ट करना है |
<table width="640">
<tr><td class=portfolio clearfix">
<h3><a href="#">
<a data-pretty="prettyPhoto[gallery1]" href="http://www.youtube.com/watch?v=
<img alt="YouTube Demo" class="frame" height="207" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfoGabwwnLN_WKD_qYaz3d-QqAVqS6Nyc4eI8JcfX1wJL8N6sP1u6yZ3St3eTuDecnBK1ZUgQxNCun1wWO6gkBJLSqpDNEHY7Puc_gp3uBCRaLRl_H4Tvn91doQPMQmew4W1rM-ZnHBjI/s1600/default4.jpg" width="320" /></a> <br />
<br />
<a class="btn orange" href="http://cityjalalabad.blogspot.in">Learn More </a><br />
</td>
<td><h3><a href="#">
<a data-pretty="prettyPhoto[gallery1]" href="http://www.youtube.com/watch?v=
<img alt="YouTube Demo" class="frame" height="207" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfoGabwwnLN_WKD_qYaz3d-QqAVqS6Nyc4eI8JcfX1wJL8N6sP1u6yZ3St3eTuDecnBK1ZUgQxNCun1wWO6gkBJLSqpDNEHY7Puc_gp3uBCRaLRl_H4Tvn91doQPMQmew4W1rM-ZnHBjI/s1600/default4.jpg" width="320" /></a><br />
<br />
<a class="btn orange" href="http://cityjalalabad.blogspot.in">Learn More </a><br />
</td>
</tr>
<tr>
<td><h3><a href="#">
<a data-pretty="prettyPhoto[gallery1]" href="http://www.youtube.com/watch?v=
<img alt="YouTube Demo" class="frame" height="207" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfoGabwwnLN_WKD_qYaz3d-QqAVqS6Nyc4eI8JcfX1wJL8N6sP1u6yZ3St3eTuDecnBK1ZUgQxNCun1wWO6gkBJLSqpDNEHY7Puc_gp3uBCRaLRl_H4Tvn91doQPMQmew4W1rM-ZnHBjI/s1600/default4.jpg" width="320" /></a> <br />
<br />
<a class="btn orange" href="http://cityjalalabad.blogspot.in">Learn More </a><br />
</td>
<td><h3><a href="#">
<a data-pretty="prettyPhoto[gallery1]" href="http://www.youtube.com/watch?v=
<img alt="YouTube Demo" class="frame" height="207" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfoGabwwnLN_WKD_qYaz3d-QqAVqS6Nyc4eI8JcfX1wJL8N6sP1u6yZ3St3eTuDecnBK1ZUgQxNCun1wWO6gkBJLSqpDNEHY7Puc_gp3uBCRaLRl_H4Tvn91doQPMQmew4W1rM-ZnHBjI/s1600/default4.jpg" width="320" /></a> <br />
<br />
<a class="btn orange" href="http://cityjalalabad.blogspot.in">Learn More </a><br />
</td>
</tr>
</table>
क्या आपको ये आई-मैजिक अंदाज़ पसंद आया ? यदि हां !!! तो अपने विचारों से अवगत कराएं |
<table width="640">
<tr><td class=portfolio clearfix">
<h3><a href="#">
<a data-pretty="prettyPhoto[gallery1]" href="http://www.youtube.com/watch?v=
<img alt="YouTube Demo" class="frame" height="207" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfoGabwwnLN_WKD_qYaz3d-QqAVqS6Nyc4eI8JcfX1wJL8N6sP1u6yZ3St3eTuDecnBK1ZUgQxNCun1wWO6gkBJLSqpDNEHY7Puc_gp3uBCRaLRl_H4Tvn91doQPMQmew4W1rM-ZnHBjI/s1600/default4.jpg" width="320" /></a> <br />
<br />
<a class="btn orange" href="http://cityjalalabad.blogspot.in">Learn More </a><br />
</td>
</tr>
</table>













thanks
जवाब देंहटाएं[co="green"][si="3"] धन्यवाद सर, इसी की तलाश मुझे थी.....
जवाब देंहटाएंयह स्क्रिप्ट मेरे साथ और भी कई लोगों के काम आएगी आपका बहुत बहुत धन्यवाद सर. [/co][/si]
Script lgane tak to samajh me aaya.aage vala samajh me nhi aaya.Post ko HTML me likhna he ya dusre me.
जवाब देंहटाएंCompose व HTML दो मोड होते है आपने HTML में अपनी पोस्ट व लिंक को लिखना है |
हटाएं[im]http://2.bp.blogspot.com/-LP6_9kFrt_g/UHlvbO-eY_I/AAAAAAAAEE4/TyrZTTkQCrk/s1600/edit-html.jpg[/im]
वेब डिजाइन सीखने के लिए सीएसएस html नमूना कोड
जवाब देंहटाएंछवि अस्थायी बाएँ और दाएँ उदाहरण HTML कोड