स्टिच बैकग्राउंड कैसे बनायें ?

Click here to inlarge
उपरोक्त चित्र अनुसार इस प्रकार की स्टिच बैकग्राउंड को CSS-3 में बनाना बहुत आसान है | इस बैकग्राउंड में ऐसा लगता है कि इस बैकग्राउंड के किनारों को सिलाई मशीन से स्टिच किया गया है | इस तरह के इफेक्ट के कारण ही इस बैकग्राउंड का नामकरण स्टिच बैकग्राउंड रखा गया है | इस तरह के इफेक्ट को अपने ब्लॉग पर प्रयोग करना बहुत आसान है | पहले इसे समझने का प्रयास करते हैं | इस के लिए सबसे पहले CSS कोड लिखा जाता है | इस कोड का आप नीचे अवलोकन कर सकते हैं | बस आपको ये कोड अपने ब्लॉग पर स्थापित करना है है :-
<style>
h2 { color:#fff;
font-size: 60px;
line-height: 190px;
font-family: Helvetica, sans-serif;
font-weight: bold;
text-align: center;
}
#container {
/*stitching*/
outline: 1px dashed #fff;
outline-offset: -5px;
background-color: #B90232;
height: 200px;
width: 550px;
margin: 100px auto;
/*shadow*/
-webkit-box-shadow: 2px 2px 2px #000;
-moz-box-shadow: 2px 2px 2px #000;
box-shadow: 2px 2px 2px #000;
}
</style>
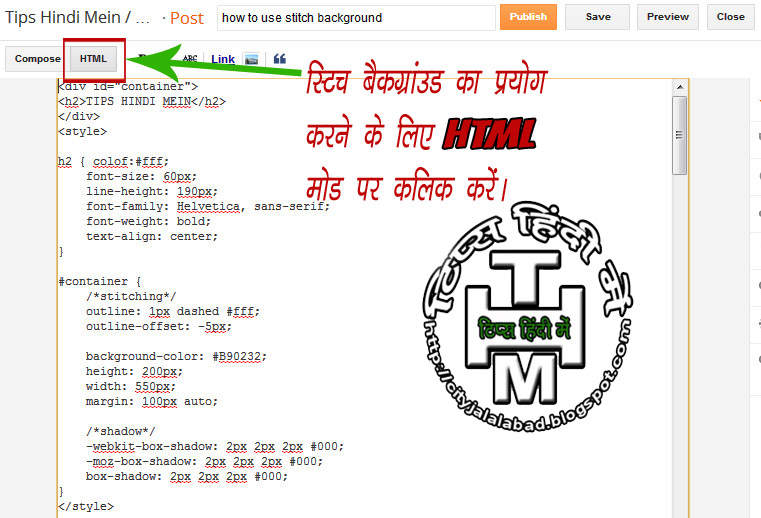
HTML मोड में अपने टेक्स्ट को पोस्ट के (Edit) मोड में निम्न प्रकार से लिखना है |
<div id="container">
<h2>TIPS HINDI MEIN</h2>
</div>
जहाँ पर नारंगी TIPS HINDI MEIN में लिखा है वहां पर आपने अपना टाइटल लिखना है | HTML मोड में आप पोस्ट कैसे लिखें आप निम्न चित्र से समझ सकते हैं :-

उपरोक्त दिखाए कोड अनुसार डेमो आप नीचे देख सकते हैं |
विनीत नागपाल
क्या आपको ये लेख पसंद आया ? यदि हां !!! तो टिप्पणी अवश्य दें ताकि निरंतर लिखने की चाह बनी रहे |











[co="green"][si="3"]बहुत ही कमाल की ट्रिक है, इस ट्रिक को बताने के लिए आपको धन्यवाद सर, मैं यह पूछना चाहता हूँ की क्या हम अपनी पूरी पोस्ट को इस ट्रिक के माध्यम से उसका बेकग्राउंड स्टिचिंग कर सकते है, की सिर्फ सिर्फ कुछ शब्द ही title की तरह लिख सकते है, आप इसका उत्तर दे... धन्यवाद सर....[/co][/si]
जवाब देंहटाएंआप पूरी पोस्ट में इसका इस्तेमाल कर सकते हैं | बस कोड में कुछ परिवर्तन करना होगा |
हटाएंबेहतर लेखन !!
जवाब देंहटाएंआप दोबारा से ब्लॉग एग्रीगेटर पर अपने ब्लॉग के नये पते को सबमिट करें ऐसा ही एलेक्सा पर करें | एलेक्सा आपके पुराने पते को ट्रैक कर रहा है | आप ट्रेकिंग के लिए नया पता दर्ज करें |
जवाब देंहटाएंये प्रयोग करके देखा तो पोस्ट पूरी नही आ रही सिर्फ़ दो शब्द ही आ रहे है और स्टिच भी दो तरफ़ ही दिख रही है
जवाब देंहटाएंवंदना जी ये पोस्ट सिर्फ पोस्ट के छोटे से टाइटल को इस प्रकार से लिखने के लिए थी | यदि आप पूरी पोस्ट में इस तरह की बैकग्राउंड को अपनी पोस्ट के लिए प्रयोग करना चाहती हैं तो आप को निम्न प्रक्रिया अपनानी होगी |
हटाएं<p class="vtext">अपनी पोस्ट यहाँ पर लिखें </p>
<style>
.vtext{max-width:625px;
background:#A80530;
color:#fff;
outline: 1px dashed #fff;outline-offset:-5px;
padding:15px;
font-size:1.2em;
line-height:1.5em;
text-align:justify;}
</style>
धन्यवाद !!
जवाब देंहटाएं